Иногда возникает необходимость убедиться, что пользователь или клиент вводит действующий номер телефона и этот номер принадлежит ему.
Обычно такое подтверждение делается с помощью отправки кодов СМС и вводу полученного кода в специальном поле формы.
Однако в статье мы рассмотрим использование сервиса infocodebot.com и отправку кода подтверждения через Телеграм.
Отправка через Телеграм
Сервис infocodebot.com позволяет сгенерировать HTML-код который может быть встроен на ваш сайт, в том числе и в Tilda.
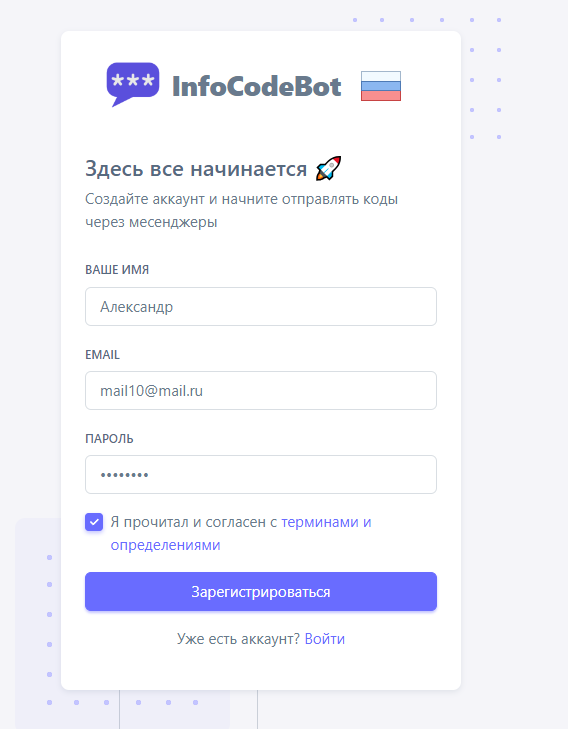
Для начало необходимо создать аккаунт на infocodebot.com ввести свои имя, email и пароль
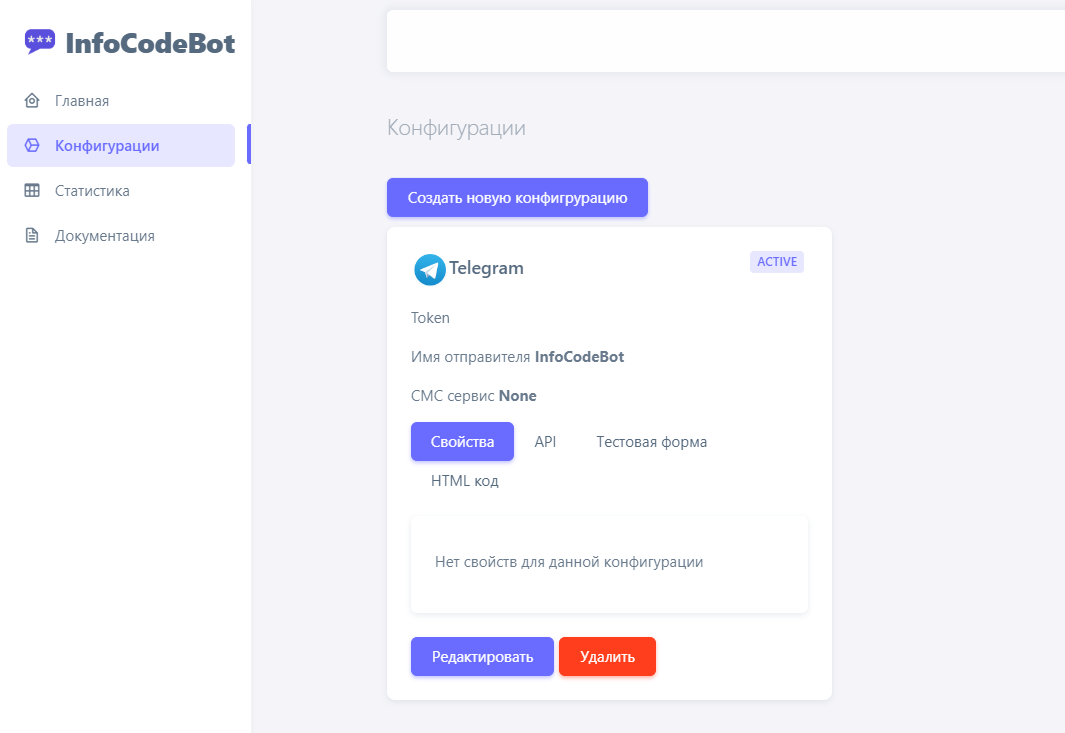
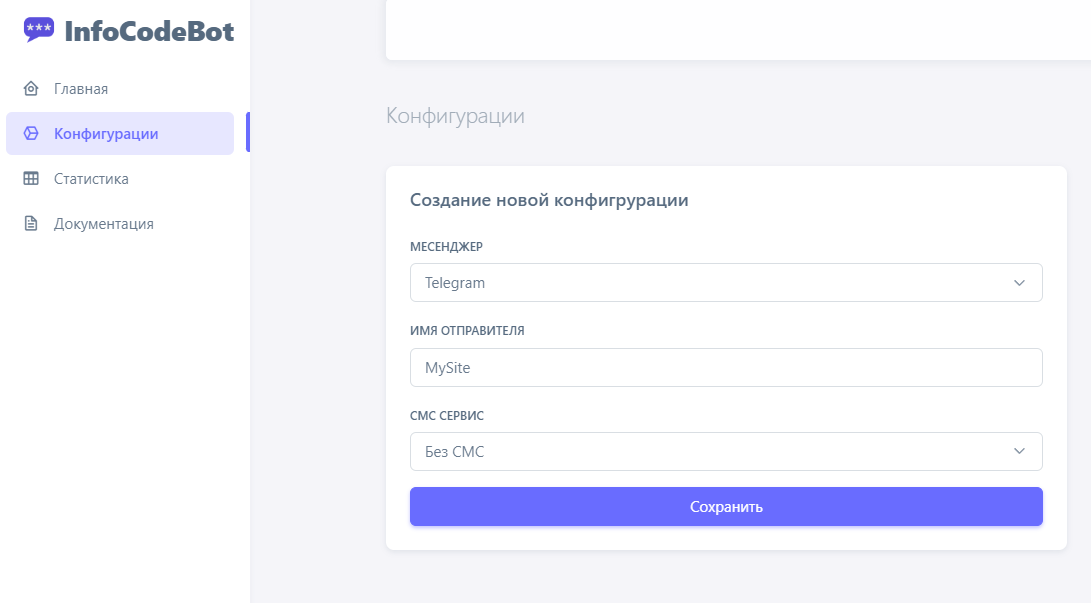
Вы попадете в личный кабинет, перейдите в раздел “Конфигурации” и нажмите “Создать новую конфигурацию”
Заполните поле “Имя отправителя”, СМС сервис оставьте значение “Без СМС”
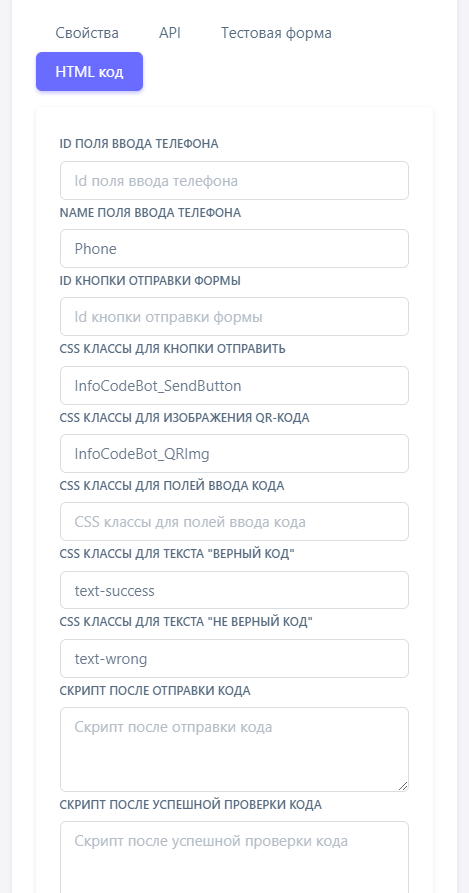
После создания конфигурации перейти на вкладку HTML-код и заполнить следующие поля такими значениями:
- NAME ПОЛЯ ВВОДА ТЕЛЕФОНА - Phone
- CSS КЛАССЫ ДЛЯ КНОПКИ ОТПРАВИТЬ - InfoCodeBot_SendButton
- CSS КЛАССЫ ДЛЯ ИЗОБРАЖЕНИЯ QR-КОДА - InfoCodeBot_QRImg
- CSS КЛАССЫ ДЛЯ ТЕКСТА “ВЕРНЫЙ КОД” - text-success
- CSS КЛАССЫ ДЛЯ ТЕКСТА “НЕ ВЕРНЫЙ КОД” - text-wrong
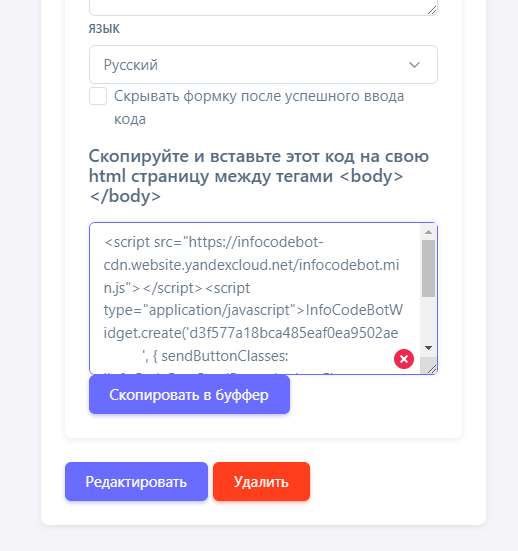
- ЯЗЫК - Русский

Наш код для встраивания готов можем скопировать его в буфер обмена
Настройка Tilda
Переходим в Tilda, добавим новую страницу
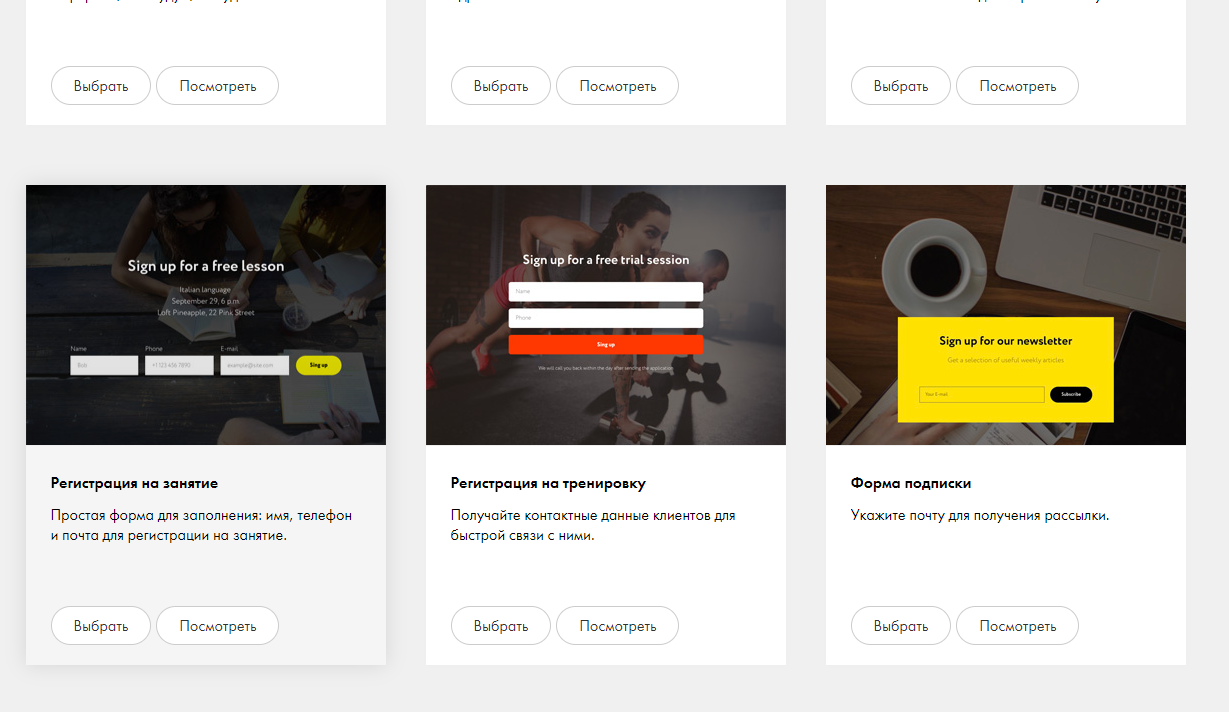
В качестве примера выберем страницу с регистрацией на бесплатное занятие по фитнесу
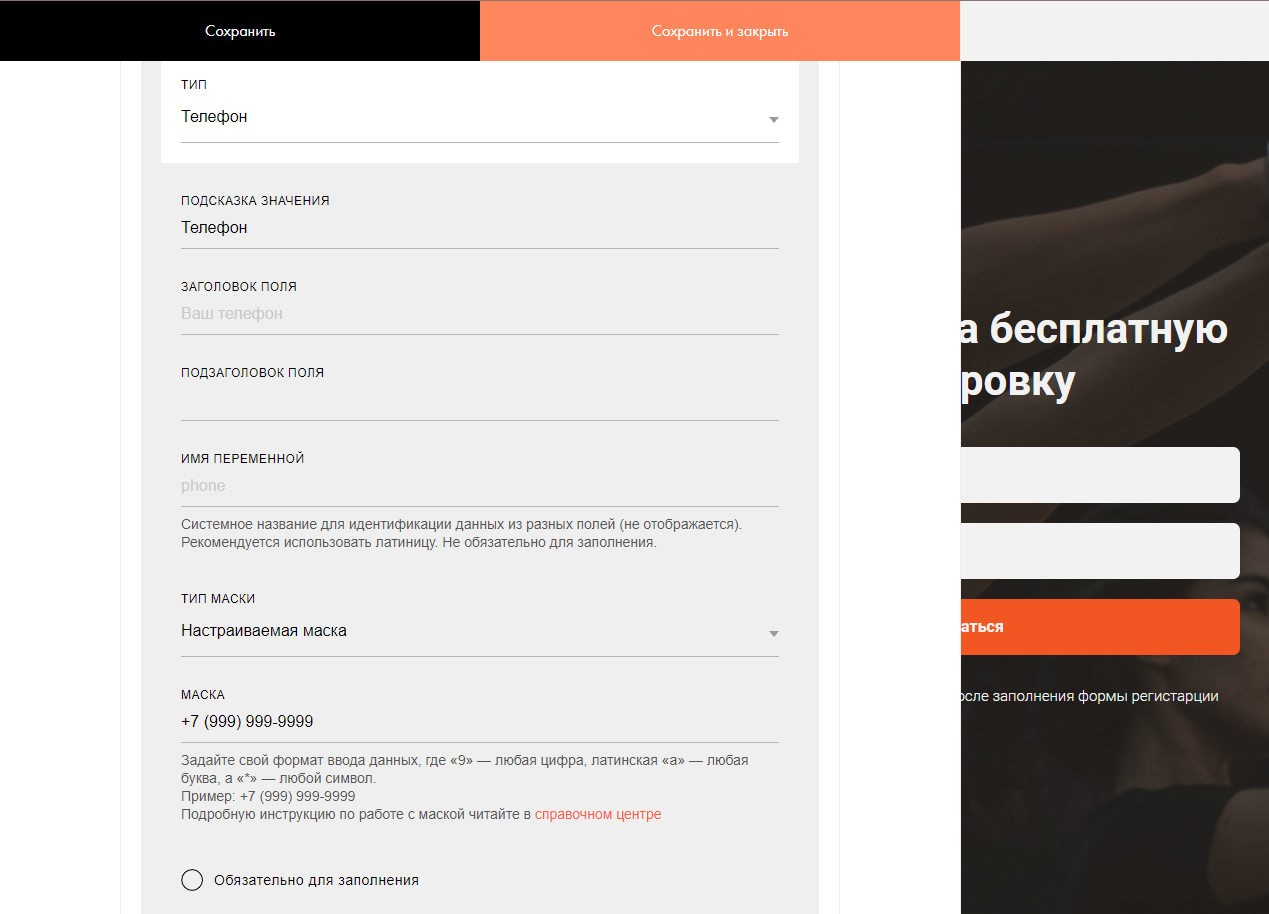
Так как данный шаблон на английском, переведем некоторые поля на русский язык, так же настроем в поле телефон маску +7(999)999-99-99 чтобы пользователи не ошибались и вводили только допустимые номера
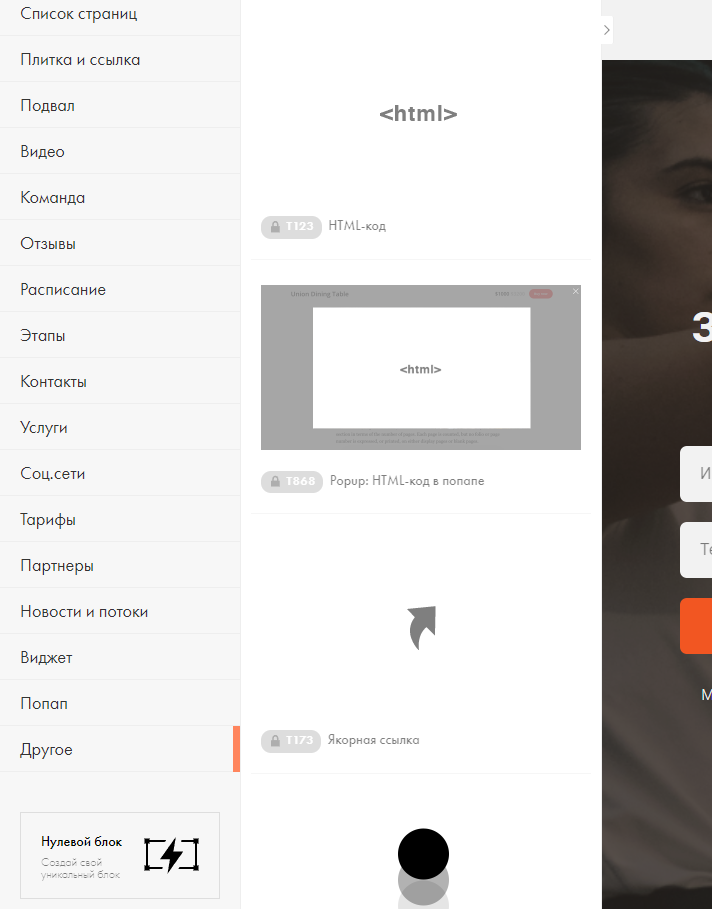
Далее нам нужно добавить новый блок, нажимаем на плюсик, чтобы добавить новый блок. В списке выбираем Другое -> HTML-код (данный блок доступен на платных тарифах Tilda)
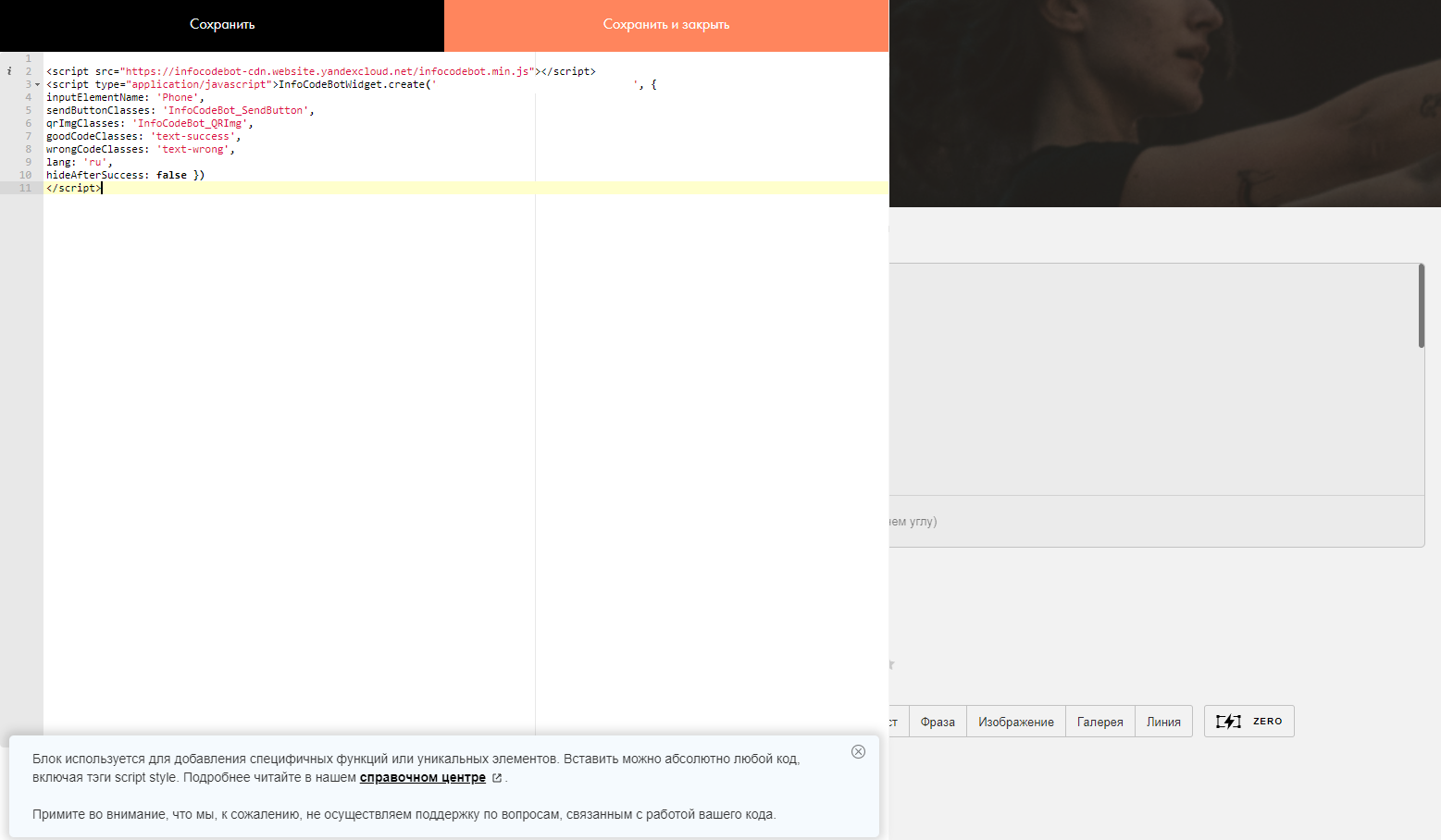
Вставляем сгенерированный код из буфера обмена, либо можете скопировать код ниже, заменив в нем YOUR_API_KEY на свой API Key из конфигурации в infocodebot.com
1 | <script src="https://infocodebot-cdn.website.yandexcloud.net/infocodebot.min.js"></script> |

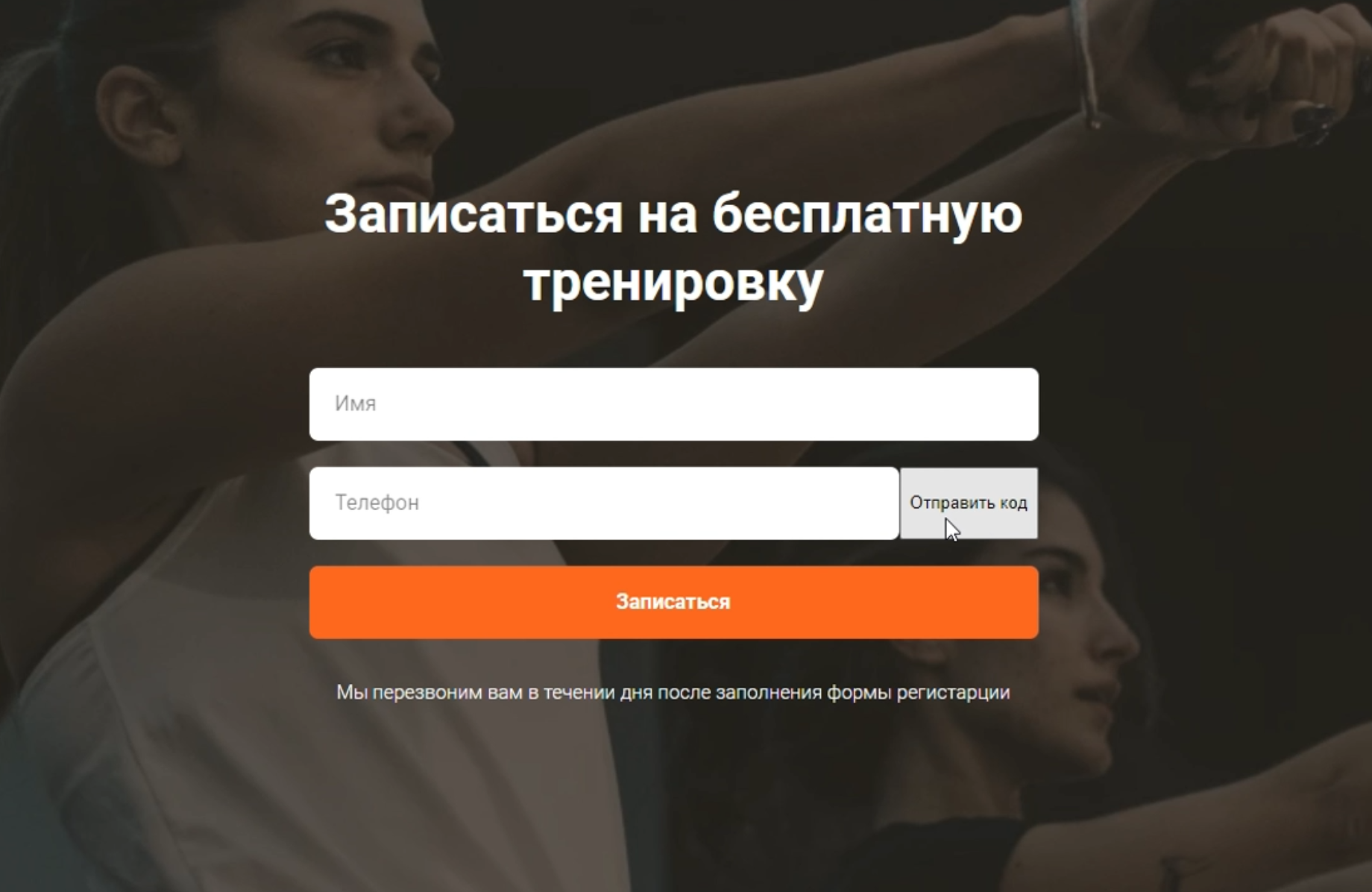
Попробуем опубликовать страницу, видим, что у нас рядом с полем “Телефон” появилась кнопка “Отправить код”, при этом кнопка “Записаться” у нас автоматически заблокирована и пока пользователь не подтвердит номер ее нельзя нажать.
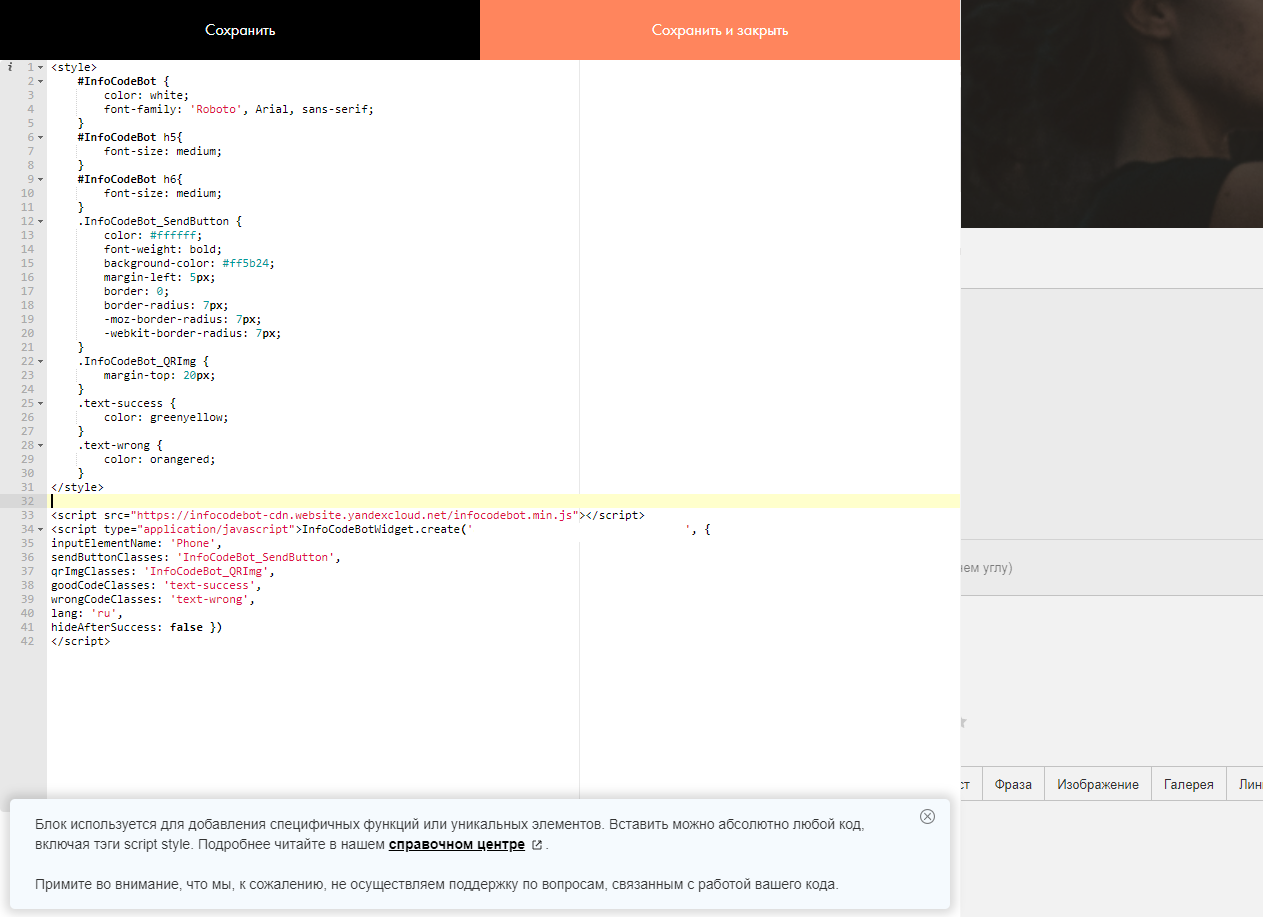
Однако мы видим, что кнопка несколько выделяется из общей стилистики сайта, чтобы привести ее к тому же виду нужно опять отредактировать наш HTML-блок и добавить в него следующее содержимое, это стили для кнопки и других элементов которые добавляет скрипт infocodebot
1 | <style> |

Данные стили подходят только для этого шаблона страницы, для других вам нужно будет использовать другие стили.
Нажимаем “Сохранить и закрыть” и “Опубликовать”, смотрим теперь наши стили выглядят лучше. Попробуем ввести номер телефона и нажать “Отправить код”
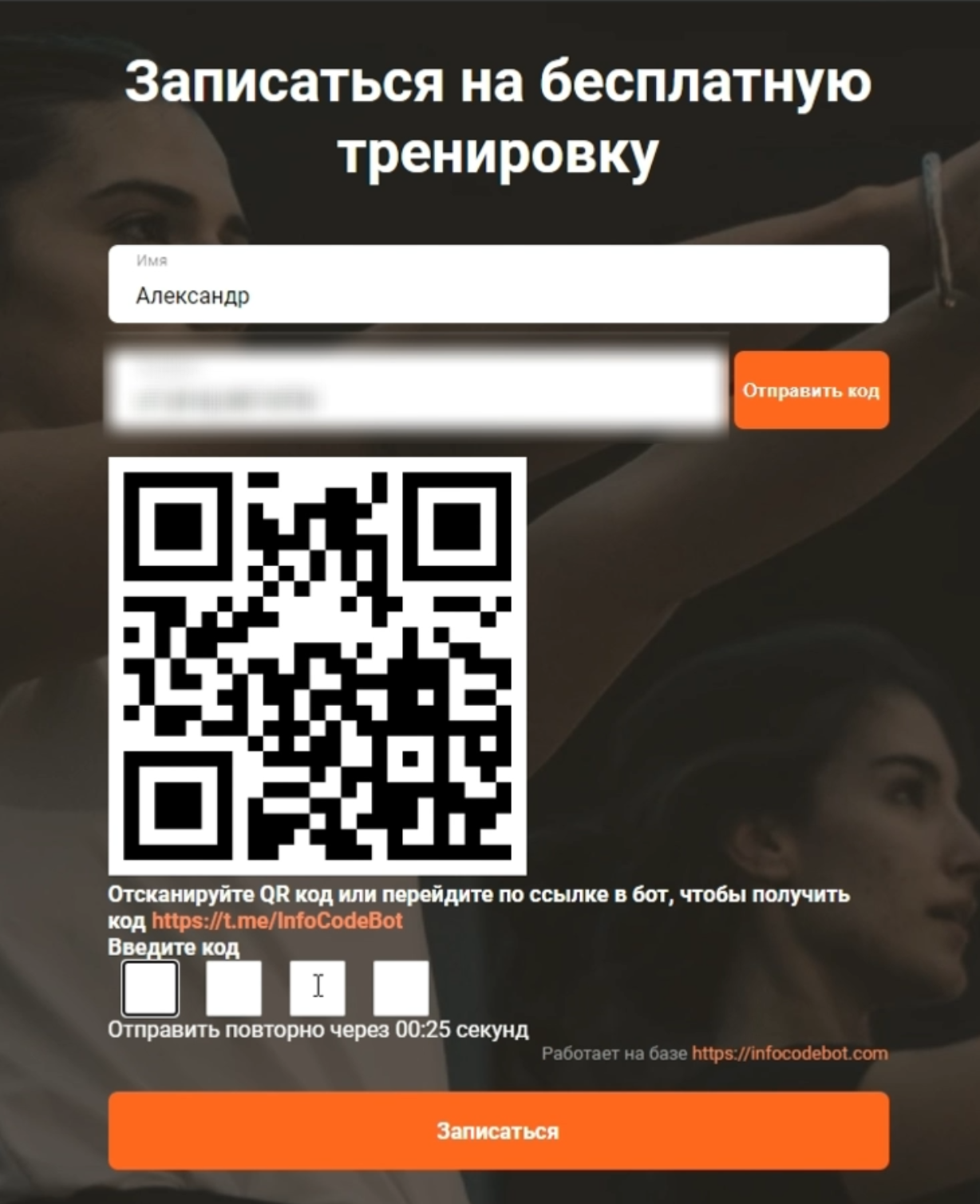
Появилось инструкция как получить код, для этого нужно перейти по ссылке или QR-коду в телеграм бот и следовать инструкциям в боте, после этого мы получим код
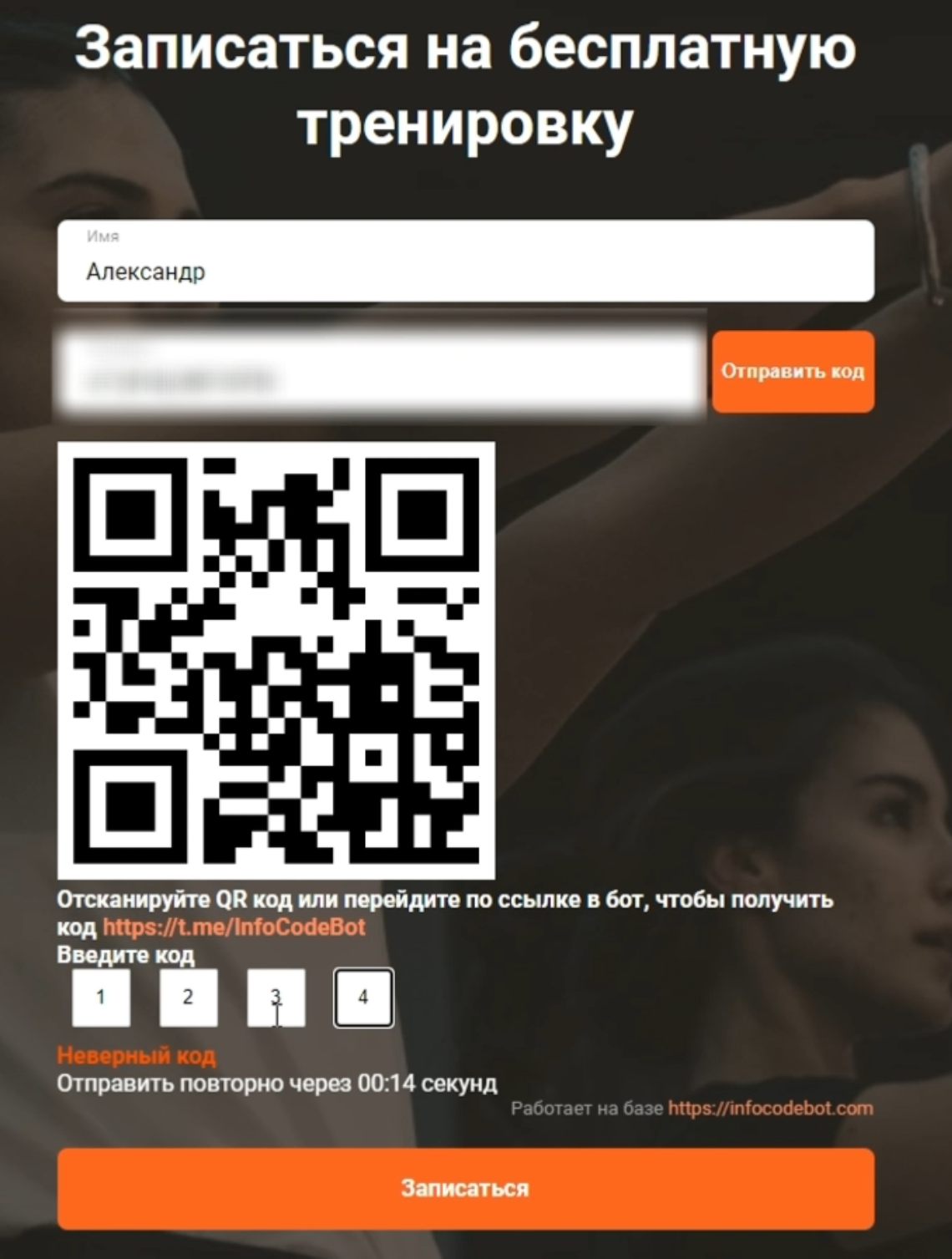
Пробуем ввести неверный код - видим ошибку
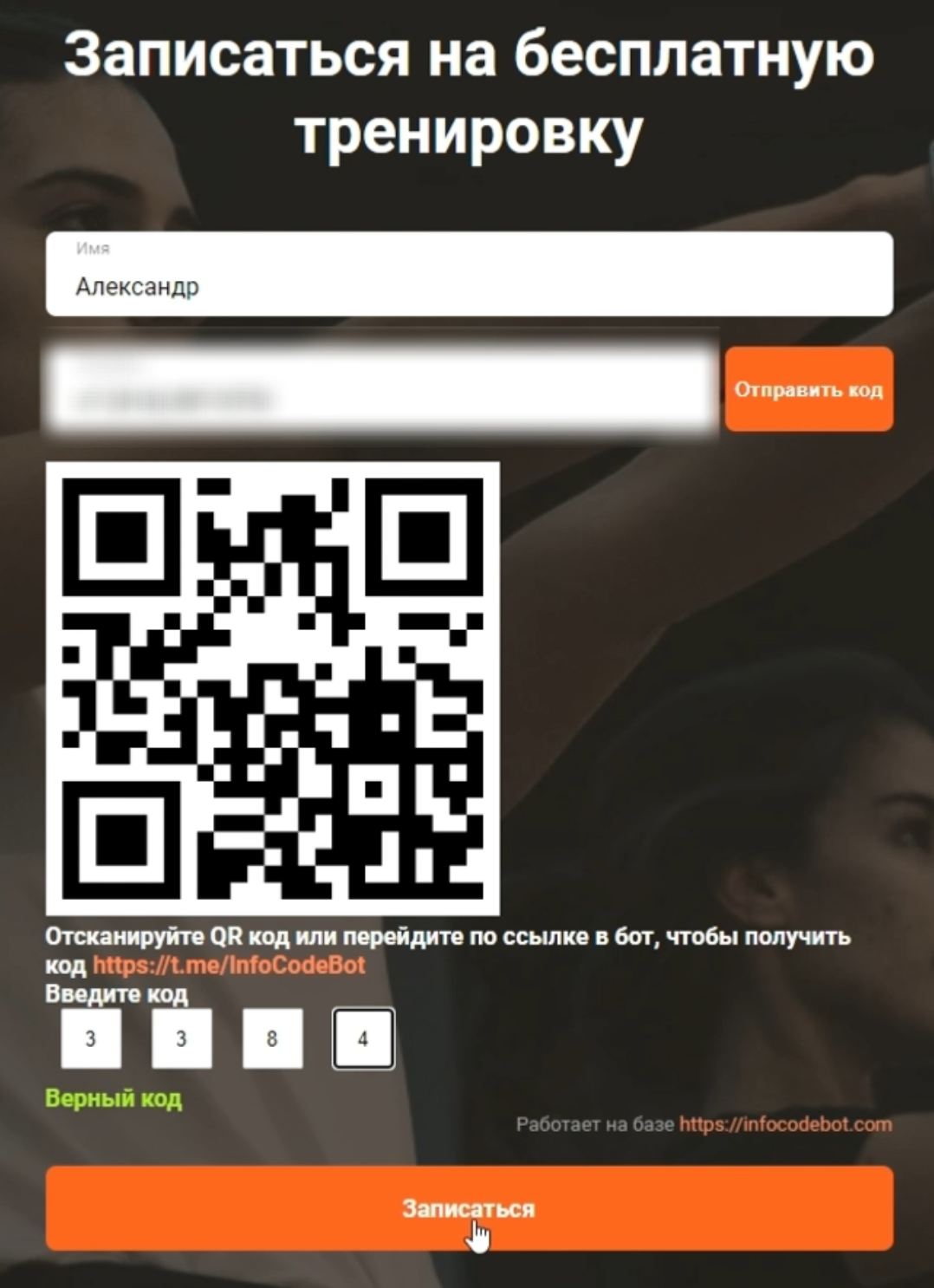
Пробуем ввести верный код - видим соответсвующее сообщение, наш номер подтвержден.
Кнопка “Записаться” становится доступной, можем отправить нашу форму